Assessment of needs-assessment needs

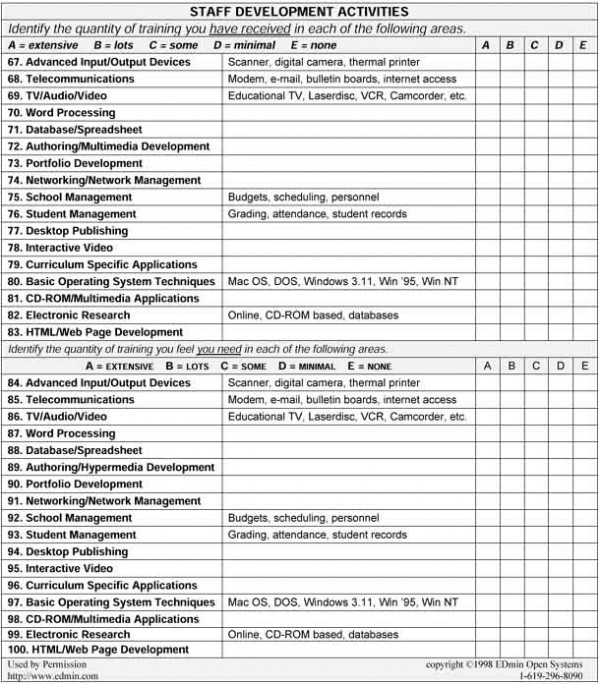
One of my AmeriCorps members asked for resources on technology needs-assessment surveys and I came across some varied approaches. Above is from the US Department of Education hosted An Educator’s Guide to Evaluating the Use of Technology in Schools and Classrooms. Below is from the National Center for Technology Planning’s “ Perceived Educational Technology Needs Survey” [PDF] (the Center appears to be more a guy then a center). Both appear rather aged, though I like the latter one better.
Note to the respondent: Please keep this questionnaire in your possession for the survey interval in your usual work location while performing your customary duties. Make entries to the items as appropriate responses occur to you. Your responses will help inform the technology planning process about the best application of technologies in your teaching situation.
- Do you ever, or often, think, “there must be an easier way to do this?” If so, please list and describe as many of the things or situations as you can to which this statement would apply:
1.
2.
3.
4.
5. [Note: All of the following questions repeat this format, but the phrase “If so, please list and describe as many of the things or situations as you can to which this statement would apply: #1-5” is omitted for brevity ]
- Do you ever, or often, think, “I could do this faster if only…”
- Do you ever, or often, think, “I wish I had a helper to help me do…”
- Do you ever, or often, think, “I wish I had a computer or other device so I could…”
- Do you ever, or often, think, “I wish I or my students could contact someone right now to tell them…”
- Do you ever, or often, think, “I wish I or my students could contact someone right now to find out…”
- Do you ever, or often, think, “I wish my students had improved computers or other technological resources available so they could…”
- Do you ever, or often, think, “I wish my students had more computers or other technological resources available so they could…”
Please use the space below to state in your own words any suggestions, recommendations, or concerns you have for the use of computers, networks, or other advanced technologies for your work or for your students, your school, or the school district. Thank you for providing this information.